Krok 1 - zorganizowanie pracy, filary strony, znacznik <head>
W tym kroku zajmiemy się znacznikiem <head>, czyli "głową" strony.
Głowa zawiera informacje dotyczące kodowania strony, jej tagi, autora, tytuł, gotowe skrypty do użycia lub kaskadowe arkusze styli.
Wpisując taki skrypt możemy go w prosty i szybki sposób używać w znaczniku <body>, czyli "ciele" strony.
Ciało jest już widocznym elementem, znajdują się w niej wszystkie skrypty odpowiadające za strukturę strony (czyli na przykład tekst,
który teraz czytacie). Dosyć informacji, czas na działanie!
Przydatny link: Składnia w języku html
Zaczynamy pracę!
Pierwszą rzeczą, którą musimy zrobić jest zorganizowanie sobie folderu, w którym będziemy przechowywać kluczowe pliki.
Ja swój folder nazwałem po prostu "stronaa", ale nazwa nie ma żadnego wpływu na to, jak będzie wyglądała.
Tutaj lubię zorganizować sobie grupę podfolderów, aby można było w szybki sposób nawigować.
pics to po prostu folder z obrazkami;
css to folder, w którym będę przechowywał kaskadowe arkusze styli, czyli pliki, w języku CSS odpowiadające za wygląd;
index.html jest to strona główna strony. Tak się przyjęło, że przy wchodzeniu, na jakąkolwiek domenę odsyła nas do pliku index, dlatego najlepiej jest pierwszy plik nazwać w ten sposób.
Filary strony
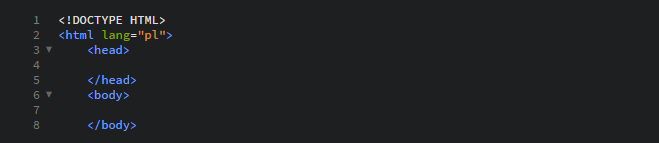
Zajmiemy się tutaj czterema głównymi znacznikami:<!DOCTYPE HTML> <head> <html> <body><!DOCTYPE HTML> to pierwszy znacznik, określający, że jest to typ dokumentu HTML5. On po prostu powinien się znajdować w tym miejscu
<head> czyli "głowa" strony.
Głowa zawiera informacje dotyczące kodowania strony, jej tagi, autora, tytuł, gotowe skrypty do użycia lub kaskadowe arkusze styli.
<html> jest to jeden wielki kontener, w którym znajdują się wszystkie informacje dotyczące strony.
można w nim również określić informację dotyczącą języka, w jakim dana strona jest napisana.
<body> "ciało" strony, czyli wszystkie widoczne elementy.
Wszystkie te elementy to filary każdej strony i muszą być wpisane w kod.
Znacznik <head>
Jak już wcześniej wspomniałem znacznik ten przechowuje kluczowe dla prawidłowego funkcjonowania strony informacje.Pierwszą rzeczą, którą powinniśmy tutaj wpisać i która jest wg mnie najistotniejsza dla prawidłowego wyświetlania strony to jej kodowanie.
Dzięki odpowiedniemu kodowaniu możemy zapobiec nieprawidłowemu wyświetlaniu polskich znaków i nie tylko.
Przykład niewłaściwego kodowania:
Aby temu zapobiec wystarczy w znaczniku <head> wpisać:
Dzięki temu określimy kodowanie na UTF-8 i magicznym sposobem problem z wyświetlaniem polskich ogonków znika.
Określmy jeszcze autora:
Słowa kluczowe, czyli "tagi". Dzięki nim wyszukiwarki takie, jak znany wszystkim Google, będą znajdować naszą stronę w zależności od tego
co tam wpiszemy:
Zauważyć można, że wszystkie te informacje są zapisywane poprzez znacznik <meta/>
Znacznik ten opisuje zawartość strony.
Określmy jeszcze tytuł strony przy pomocy znacznika <title>:
Tytuł jest widoczny na pasku przeglądarki:
I ostatnia rzecz, którą tutaj określimy, czyli źródło naszego kaskadowego arkusza styli, czyli pliku CSS.
Jak wcześniej wspomniałem, dzięki niemu możemy opisać wygląd strony, jej czcionki, kolory, sposób wyświetlania.
Narazie pozostaje on pusty, ale przyda się na później.
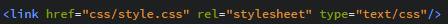
Krótki opis tego co się znajduje w tej linijce:
<link/> to znacznik linkujący skrypt, bądź arkusz styli
href="css/styl.css - dzięki atrybutowi href, możemy określić, gdzie znajduje się element docelowy, który chcemy podlinkować
rel="stylesheet" - określa relację pomiędzy dokumentem, a podlinkowanym dokumentem. Tutaj widzimy, że jest to "stylesheet",
czyli po prostu arkusz styli.
type="text/css" - określa typ dokumentu, który został podlinkowany.
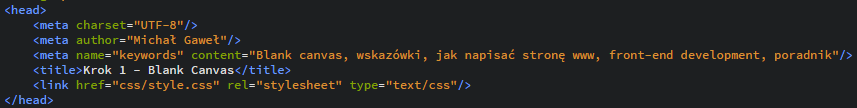
Po wszystkim nasz kod powinien wyglądać tak:
I to już wszystko w tym kroku. Chciałbym jeszcze zaznaczyć, że kod stron, które przeglądamy nie jest w żaden sposób ukryty.
Strony te są pobierane na nasz komputer, jako pliki tymczasowe i możemy mieć wgląd w to, jak zostały napisane. Jest to tzw. front-end, czyli skrypty wykonywane po stronie klienta.
Klikając prawym przyciskiem myszy w przeglądarce można wyświetlić źródło.